JSON Reporter
Overview
JSON Reporter is one of the default reporters in Nightwatch along with the HTML and XML reporters. It outputs test results in JSON format which can then be used by other tools to visualize the report.
Configuration
The JSON reporter is enabled by default since version 2.2 and its behavior can be configured as follows:
Via the config file
The output_folder config settings is used to specify the location where the JSON report files will be saved. Nightwatch writes the JSON report for each test suite file inside a sub-folder called nightwatch-examples.
module.exports = { output_folder: 'tests_output' }Refer to the Configuration > Output settings page for a complete list of test output related settings.
Via the CLI
You can also configure the output folder at runtime via the CLI, using the --output flag :
module.exports = {
output_folder: 'tests_output'
}
nightwatch --output ./tests-outputRefer to the CLI reference page for a complete list of CLI flags that Nightwatch accepts.
The JSON file name follows the pattern :
<BROWSER>_<VERSION>__<testSuiteFileName>.json
Example
Step 0: Install Nightwatch
Follow the guide or watch the video to install Nightwatch from scratch.
Step 1: Run an example test
Consider the duckDuckGo.js example test :
describe('duckduckgo example', function() {
it('Search Nightwatch.js and check results', function(browser) {
browser
.navigateTo('https://duckduckgo.com')
.waitForElementVisible('#search_form_input_homepage')
.sendKeys('#search_form_input_homepage', ['Nightwatch.js'])
.click('#search_button_homepage')
.assert.visible('.results--main')
.assert.textContains('.results--main', 'Nightwatch.js');
});
});
You can run this test using the command :
npx nightwatch examples/tests/duckDuckGo.js --env chrome To generate only the built-in JSON report, run the following command:
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=json Note : If output_folder’s subfolder nightwatch-examples isn’t already present and the parameter --reporter=json supplied explicitly as seen above then the reports will be stored inside output_folder itself.
To generate both the built-in JUnit-XML and JSON reports, run the following command (v2.2+):
npx nightwatch examples/tests/duckDuckGo.js --env chrome --reporter=junit --reporter=json Step 2: View the JSON report
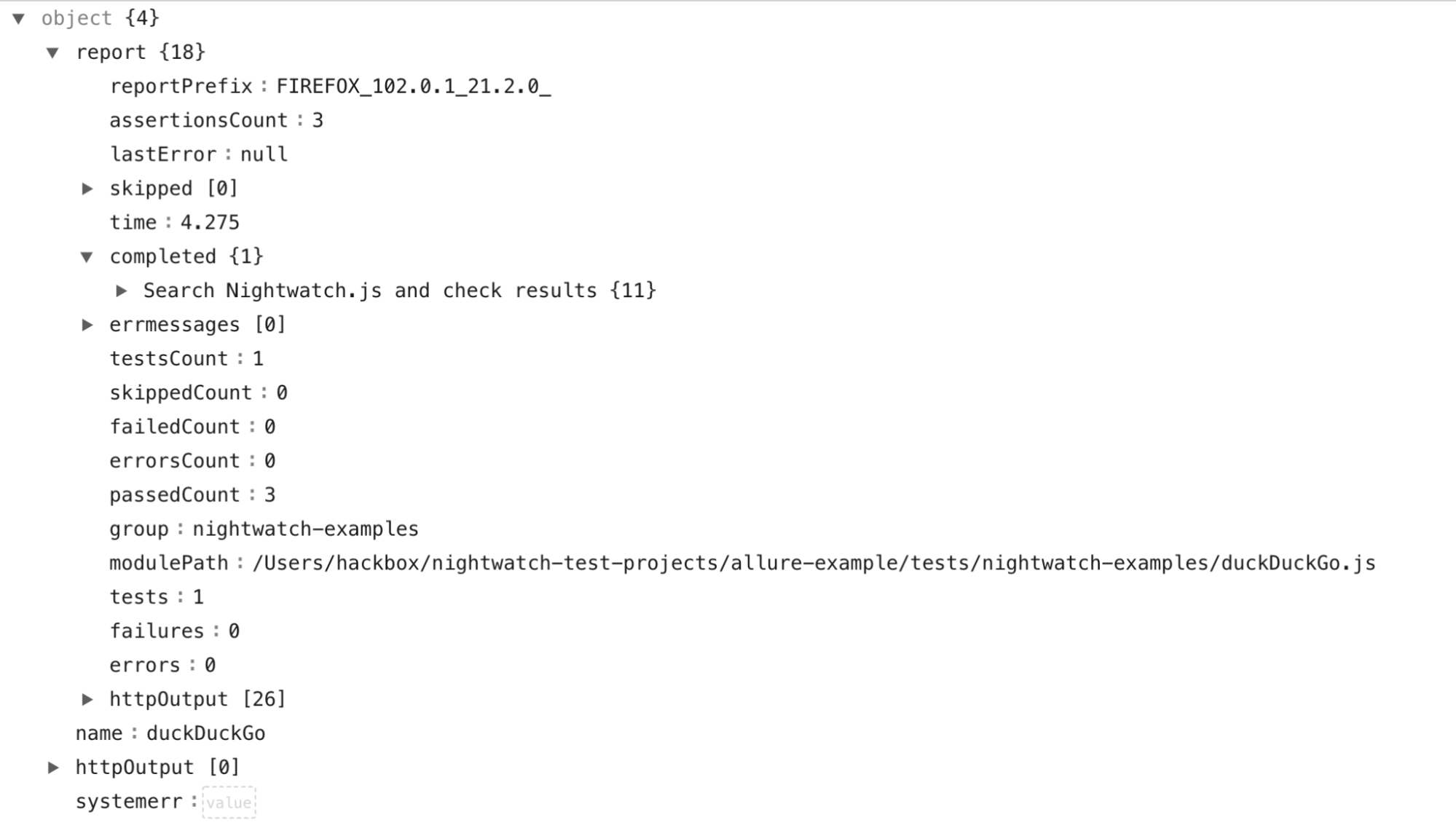
The JSON report should have been generated in the local tests_output folder inside the current project directory. It will look something like this :